近来我校全然不顾国务院要求的严格杜绝“填表抗疫”等形式主义 https://weibo.com/1699432410/ItG8yiUiS 依然天天让同学们填表
填表就填表还强制大家必须上报个人位置信息,而且上报了还不能修改

作为信息安全专业的学生表示实时高精度位置这种敏感信息凭什么你要就给你
原先我关闭微信定位权限后使用数据流量联网,这样就只能从我IP来定位,由于数据流量一般都是一个省一个出口,用IP定位就只能够精确到省级,于是那几天我的位置都是低精度的“上海市黄浦区南京东路街道上海市人民政府”(这种操作显然是合规的,因为我没有伪造位置,是你问卷星自己接受了低精度的定位结果
而17号问卷星似乎升级了定位逻辑,禁止了IP定位而只允许H5接口获得的位置,同样的操作就会得到下图结果
H5定位就精确了许多,但经过研究我发现H5定位是可以伪造的(以下内容仅供学术探讨,请勿实操)

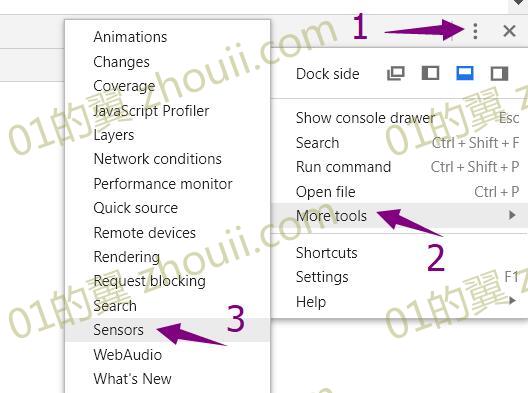
使用电脑Chrome浏览器打开问卷星链接后按F12打开开发者工具,点击右上角三个点,鼠标移到【More tools】,点击【Sensors】即可打开传感器信息调试窗口
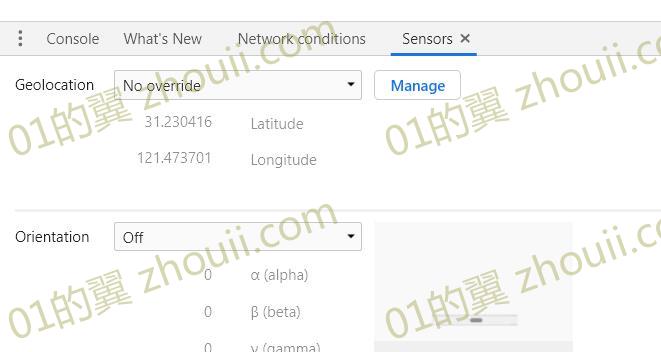
在这里你可以向网站传递任何你想要传递的传感器信息,便于开发者进行网站调试。地理位置信息Geolocation也包括在其中
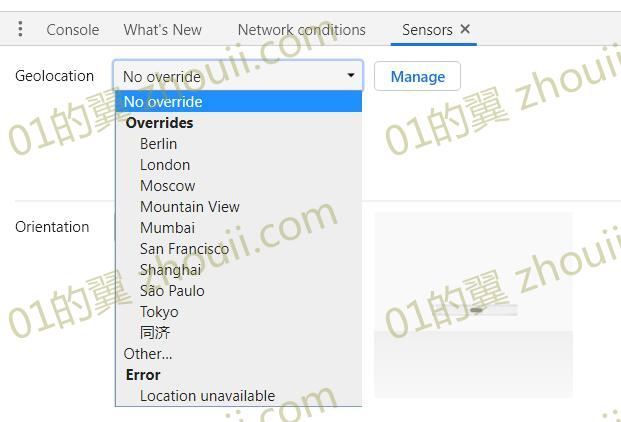
默认的No override情况下就会向网站传递真实的地理位置信息,点开这个No override可以看见Chrome预置了几个城市的经纬度,只需选择某城市就能向网站传递那个城市的经纬度,伪装成自己在那里的样子
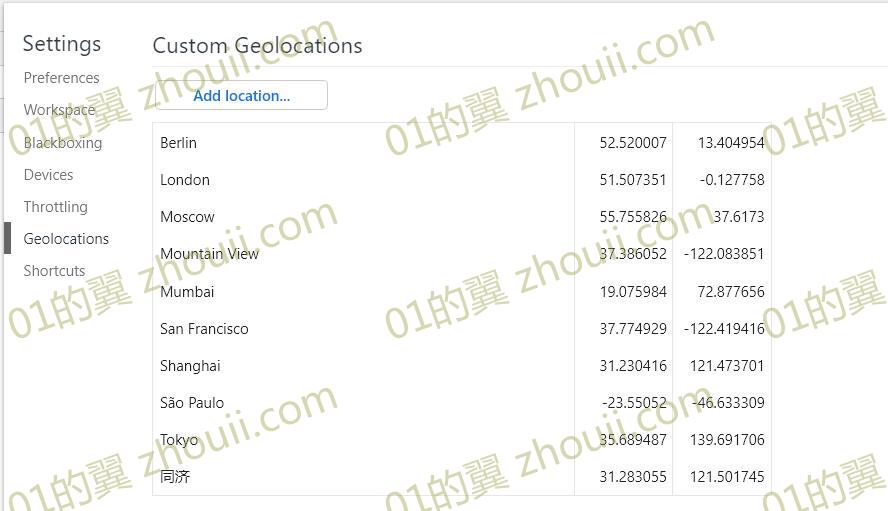
如果想一次性改变一下位置可以选择Other来输入,如果想保存一个位置方便以后再使用可以点击Manage后点Add location
我这里就添加了一个同济本部的坐标,给大家分享一下:31.283055,121.501745。选择此坐标后再定位就能定位到学校了

经过以上学术探讨可得知任何前端限制都是不可靠的。任何用户输入都应被当作不可信的来处理,这也是信息安全的一条准则。各位同学在开发程序的时候一定要谨记喔 最后再次提醒,以上内容仅供学术探讨,请勿用于实际喔
最后再次提醒,以上内容仅供学术探讨,请勿用于实际喔

2020年2月21日